Atlas School & College Profile
Created a web prototype using Adobe XD for the new Atlas School & College Profile pag
UX Design
UX Research
Web Design
Prototyping


Project Overview
Duration: September 2020 - October 2020
Role: UX Project Lead
Employer: University of Michigan Center for Academic Innovation (CAI)
Skills: UX Design, UX Research, Web Design, Prototyping, Interaction Design, Leadership
Tools: Adobe XD, Trello
Introduction
About Atlas
Atlas is a web application that displays historical data about the University of Michigan curriculum and courses to help students, faculty, and staff in decision making. More than 85% of UM students use Atlas, and there are over 9,000 weekly active users.
Problem & Challenge
The schools/colleges at the University of Michigan have their own websites but have different structures to display data (inconsistency) or miss data that users may expect to see across colleges’ websites.
Atlas Solution
Create a school/college profile page in Atlas to have consistent data and UI/UX so that UM members can check and compare different schools/colleges on the same platform, Atlas.
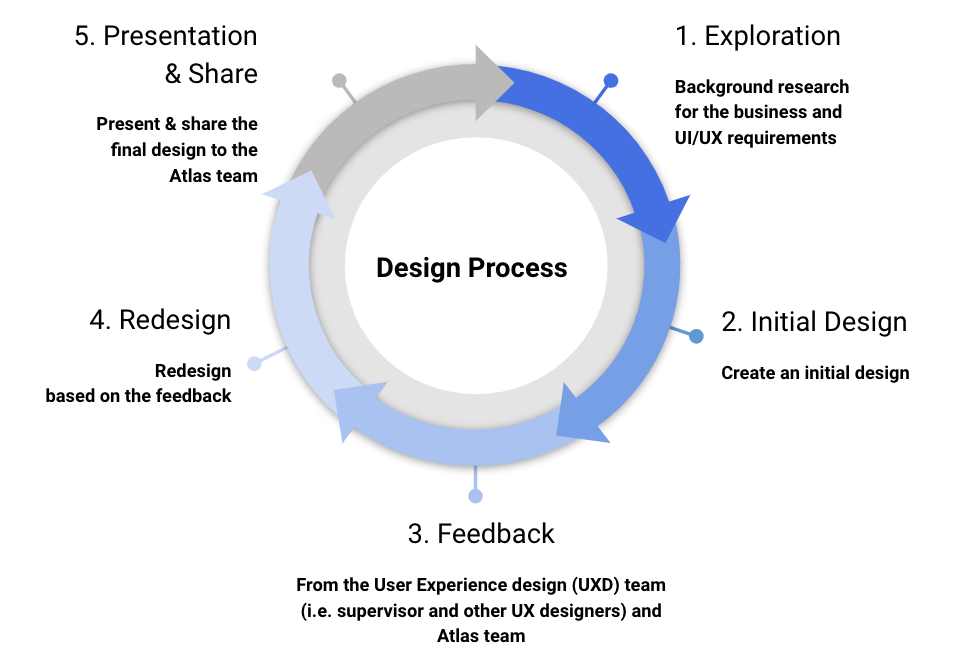
Process
For this project, I followed a design process like below: 1. Exploration, 2. Initial Design, 3. Feedback, 4. Redesign, and 5. Presentation & Share.

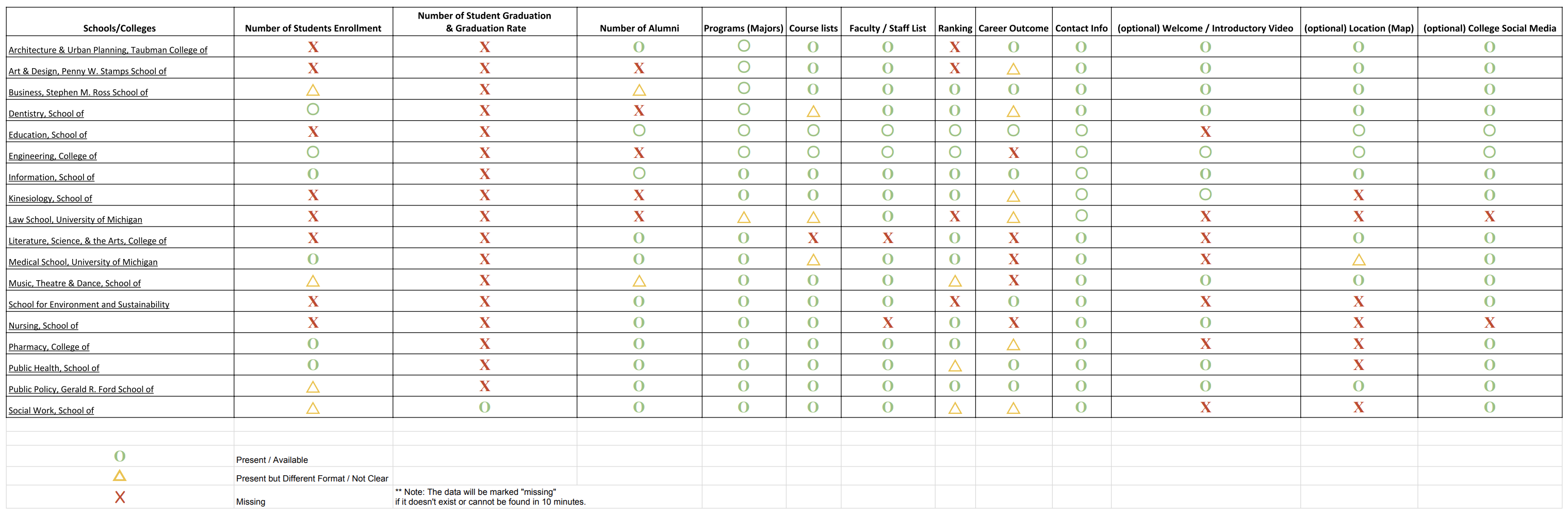
1. Exploration
In order to gather business and UI/UX requirements, I first conducted background research that identified current problems, how each school/college at the University of Michigan websites displayed data, what data each school/college had, and MVP goals that the Atlas should have addressed.

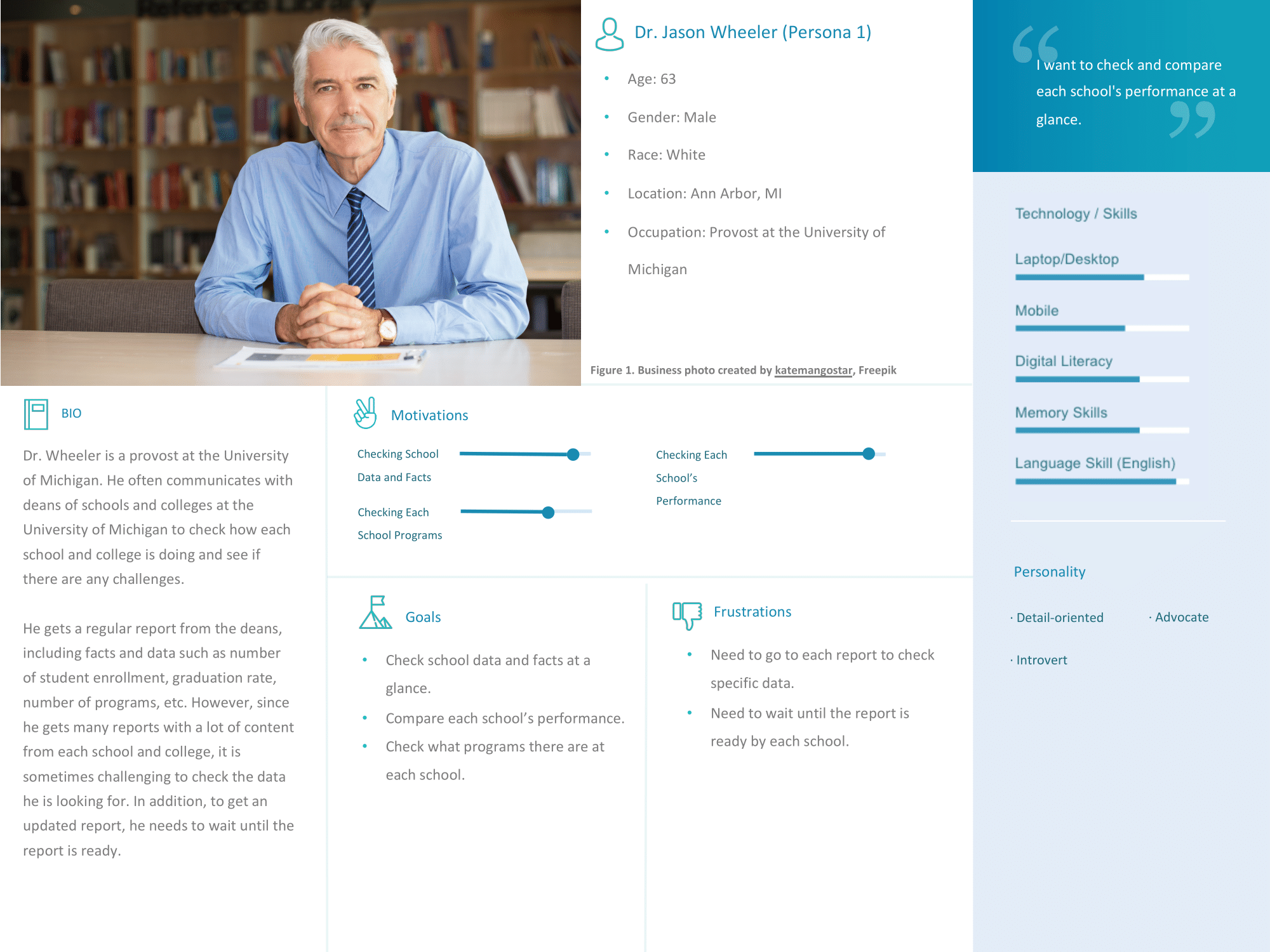
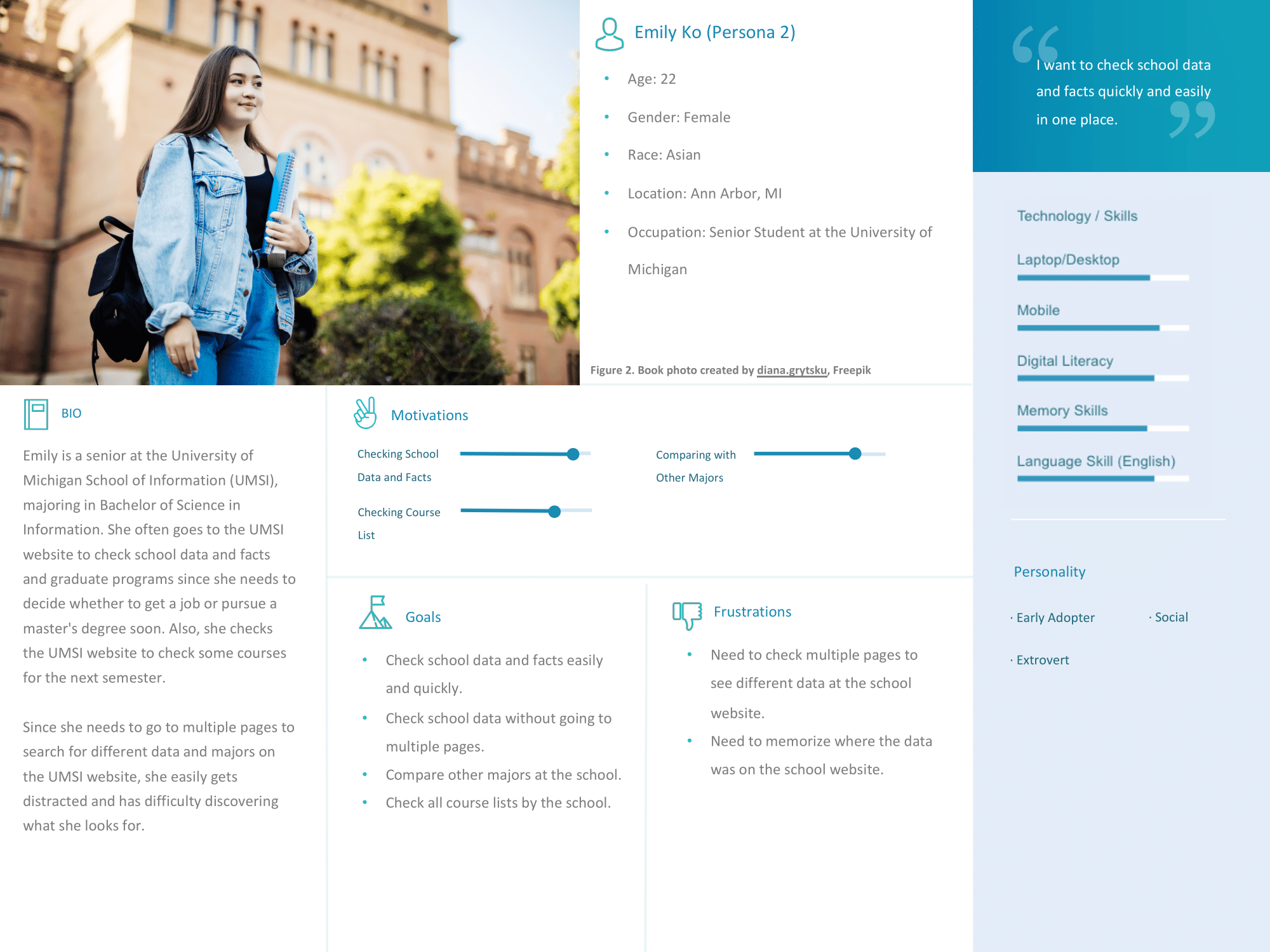
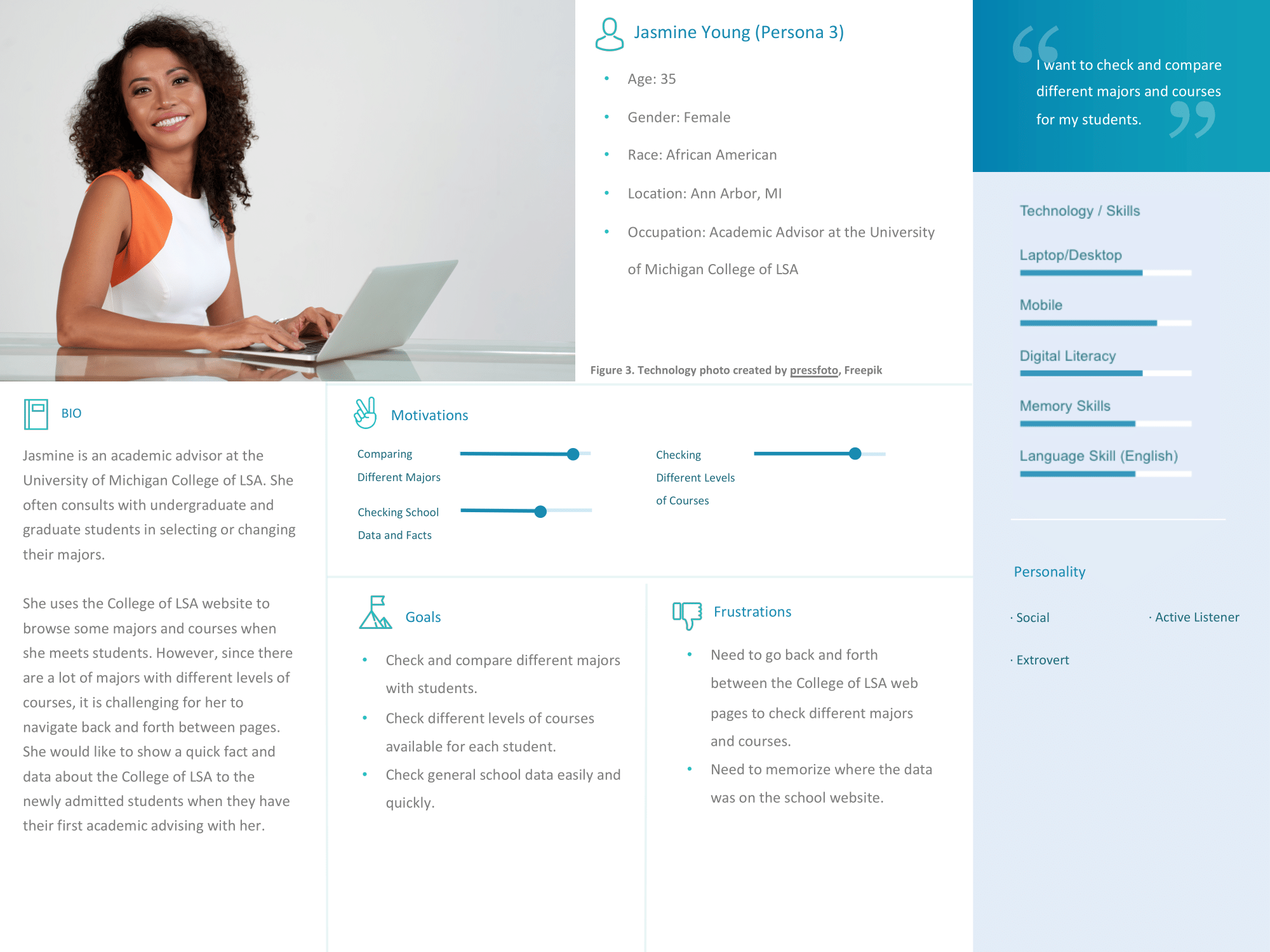
In addition, I created personas to convey the main usage of the school/college profile page like below.
(Note: Only University of Michigan members such as students, faculty, and staff can use Atlas services. To use Atlas, they need to log in using their University of Michigan access.)



After the background research, I summarized my findings & recommendations and presented them to the Atlas team.
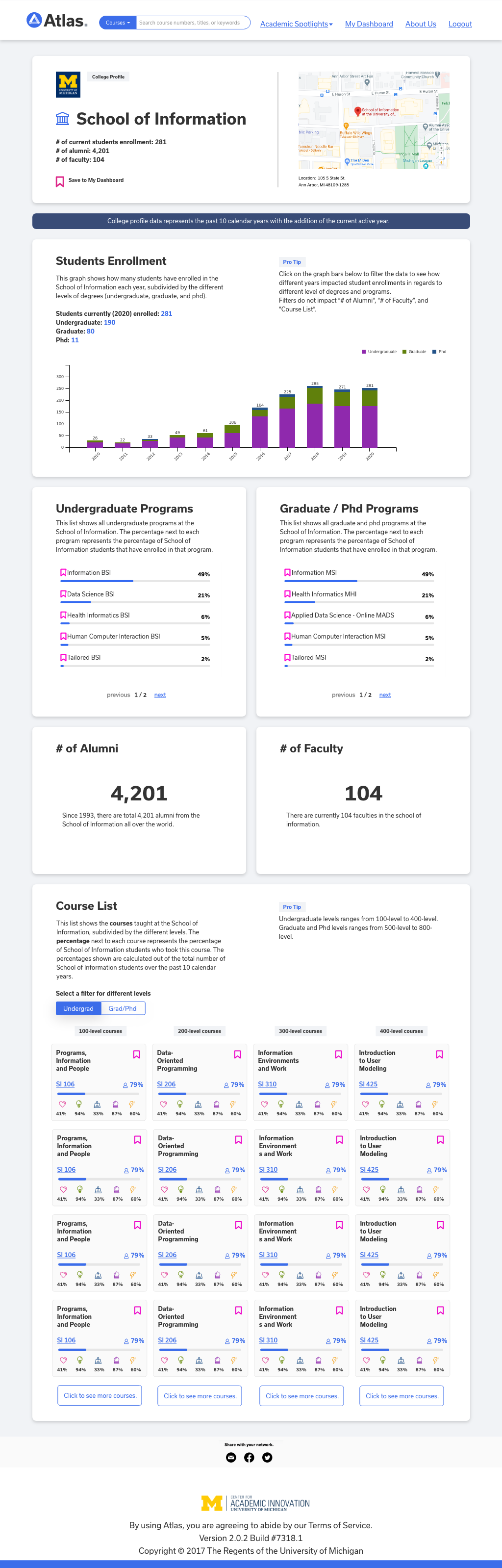
2. Initial Design
Based on the reviews of the background research with the Atlas team, we finalized the MVP goals like displaying highly important schools/colleges data such as student enrollment, undergraduate programs, and graduate programs. After that, I started to design the schools/colleges profile page. While I was working on the design, I paid close attention not only to the new data visualization but also to the consistency that the new page matched with the other pages in terms of typography, page structure, and UI patterns. I created two versions of the designs before the feedback session.
3. Feedback
I presented my designs first to the User Experience design (UXD) team (my supervisor and other UX designers) and got feedback, especially on the visual design and color. I got feedback that using blue colors for the student enrollment bar graph would be better since other graphs used blue to represent school/college data. In addition, I presented my designs to the Atlas team and asked for feasibility feedback. For example, I asked if we could trace all alumni data to the software developers, and they mentioned that alumni data was only available since 1993 digitally. Also, although the location section would be helpful for students, we decided to remove it for MVP but added the instructor’s information of each school/college instead because that was what we thought more valuable information to users.
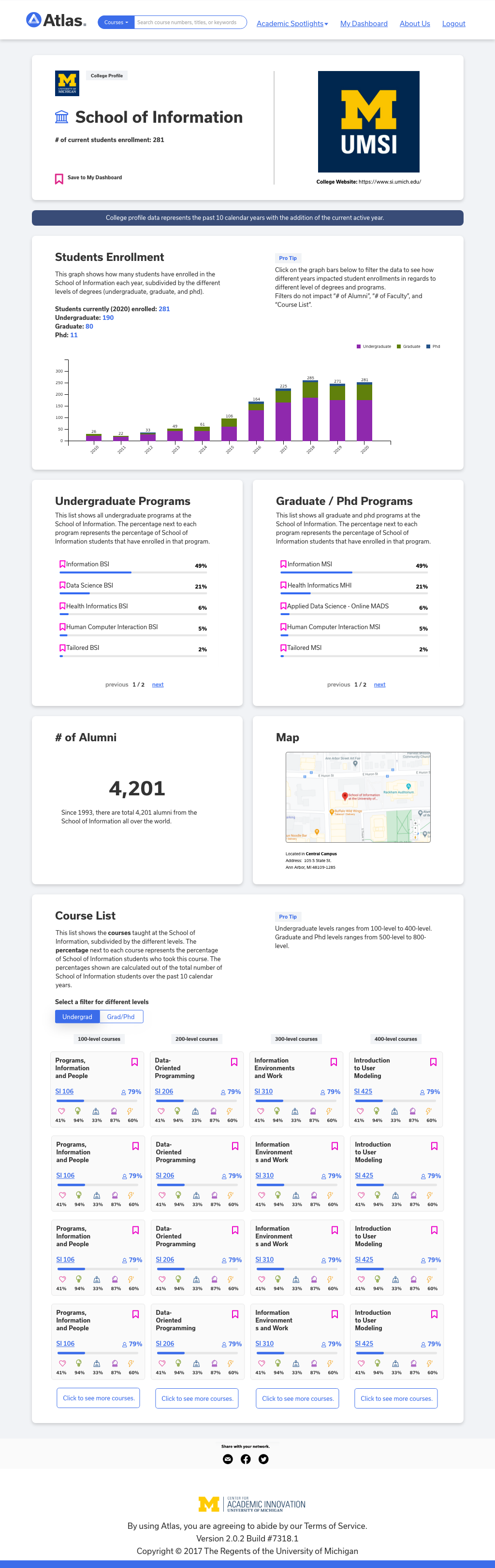
4. Redesign
Based on the feedback, I redesigned the school/college profile page. For example, I updated the student enrollment bar graph’s color, removed Alumni and Faculty section but added the Instructors section, and refined the design. In addition, since my supervisor worked on the new information architecture, I incorporated his new navigation design into my school/college profile page.
5. Presentation & Share
After the redesign, I presented it to the Atlas team and shared my prototype with the software developers.
Outcome
Because I met all the business and UI/UX requirements and be flexible to update the design based on the feasibility, I got great final feedback from the team. Software developers will develop the new design from January 2021.

Note: For your reference, to get to a school/college profile page (i.e., School of Information) on Atlas, a user will first click the "Schools/Colleges" navbar, and the user will see the whole list of schools/colleges at the University of Michigan. My supervisor is working on the navbar and the list, and they will be updated on Atlas soon.
Takeaway
As a UX project lead for the school/college profile page, I was responsible for defining the design requirements, created a prototype, and communicated with a different team such as UX designers, software developers, and a project manager. It was a valuable experience for me to lead the design project from start to finish and frequently communicate with designers, developers, and a project manager to meet the business requirements. One of the important lessons that I learned for this project was that I needed to be flexible to update my design based on the feasibility and data policy while meeting the basic business requirements for MVP.